
3D and VR application
A 3D application for presentation support that later was redesigned in VR environment. The project included UX/UI design and consultation. Testing was conducted for two groups of users.

The situation
Client: Established automotive supplier with €635Mio in sales and 7.000 employees.
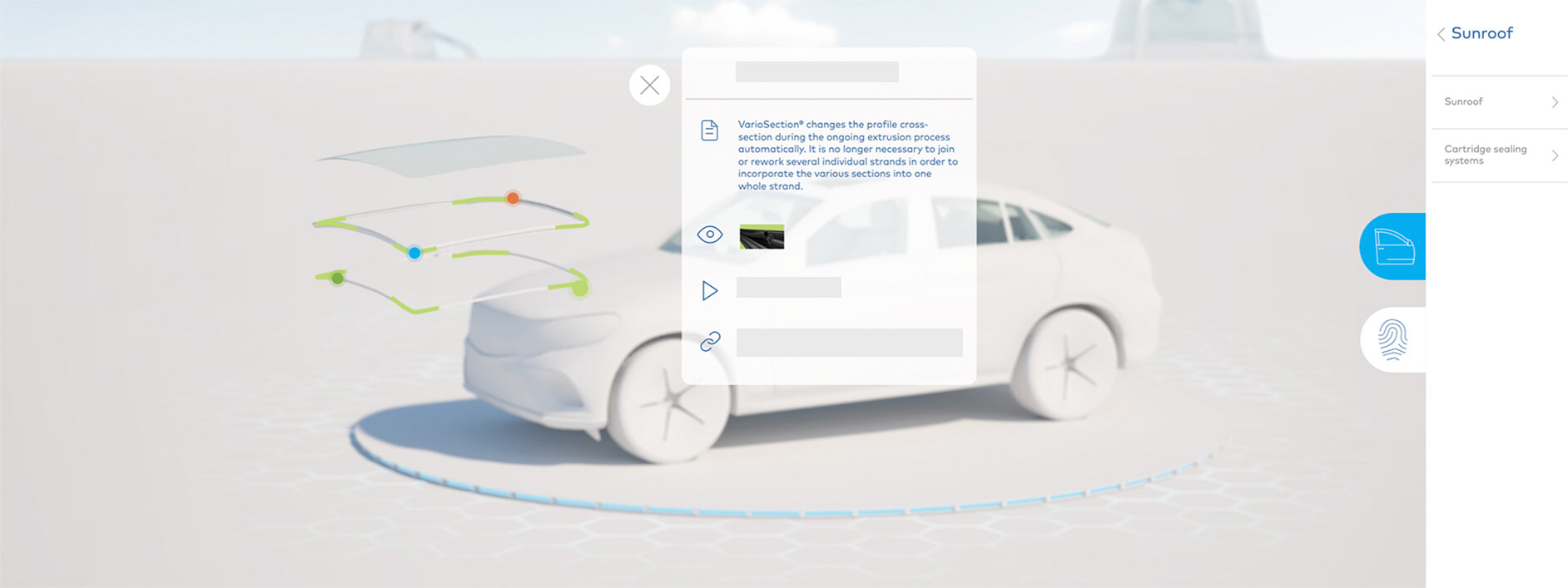
I was one of the UX/UI Designers for the "3D app" which was a web application designed to support the company's presence in fairs and other events. Eventually it was implemented into the website and later it was re-designed for virtual reality environments.
The "3D app" was expected to be in the frontline of Marketing efforts for the next 5 years.

Agile methodology
Weekly summaries
Two cross-functional teams
Monthly sprints
What was our (designers) process?
Research. What are we trying to build? Why? What problems will it solve? Who is going to use it and where? Are the competitors using similar tools?
Document
Communicate the findings with project managers, product owner, engineers, Marketing department
Brainstorm ideas, create sketches and discuss them with stakeholders (mainly with engineers and Marketing department).
Iterate & test (user test where possible)
Create prototypes and present them
Iterate & test (user test where possible)
Handover for implementation
Support implementationProject objectives:
Explain visually the product portfolio of the client
Apply a user-centered design approach to create an educational product
Enforce the message that the client is serious about digitalization
Research
Are there similar products out there?
Whom are we building this for?
In what environment will this product be used (in a physical and digital sense)?
What is the current process of the client?
Are there technology limitations that we need to be aware of?
In what level of detail do the products need to be presented?
Are there any patents/products/information that is sensitive?
Documentation
Documented the results, using visual aids (sketches and images) emphasizing good practices.
The results were presented to stakeholders in what in essence was a rebriefing.
Discussed and edited the document where it was needed.
The document was shared among the stakeholders and saved for future reference.

How might we
Create
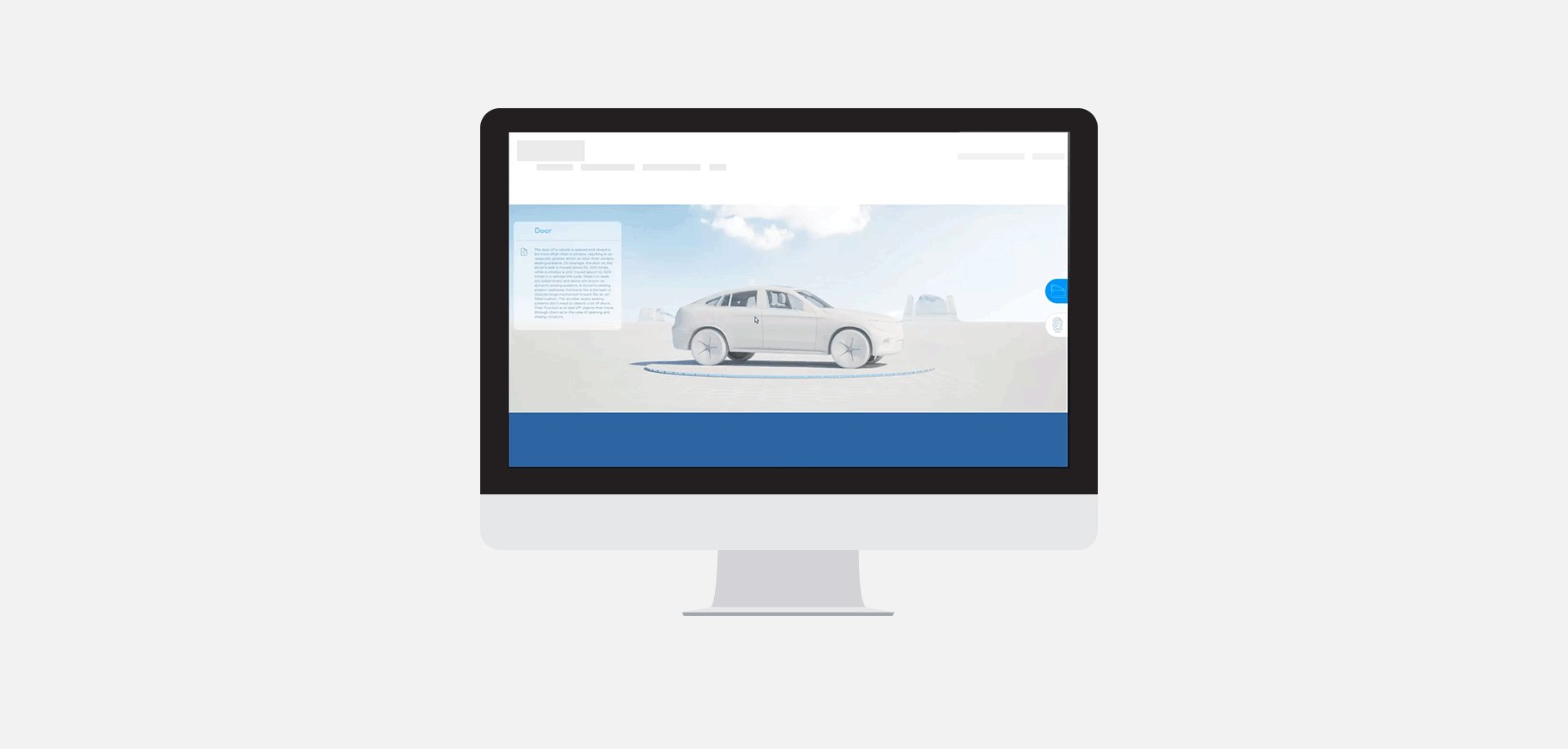
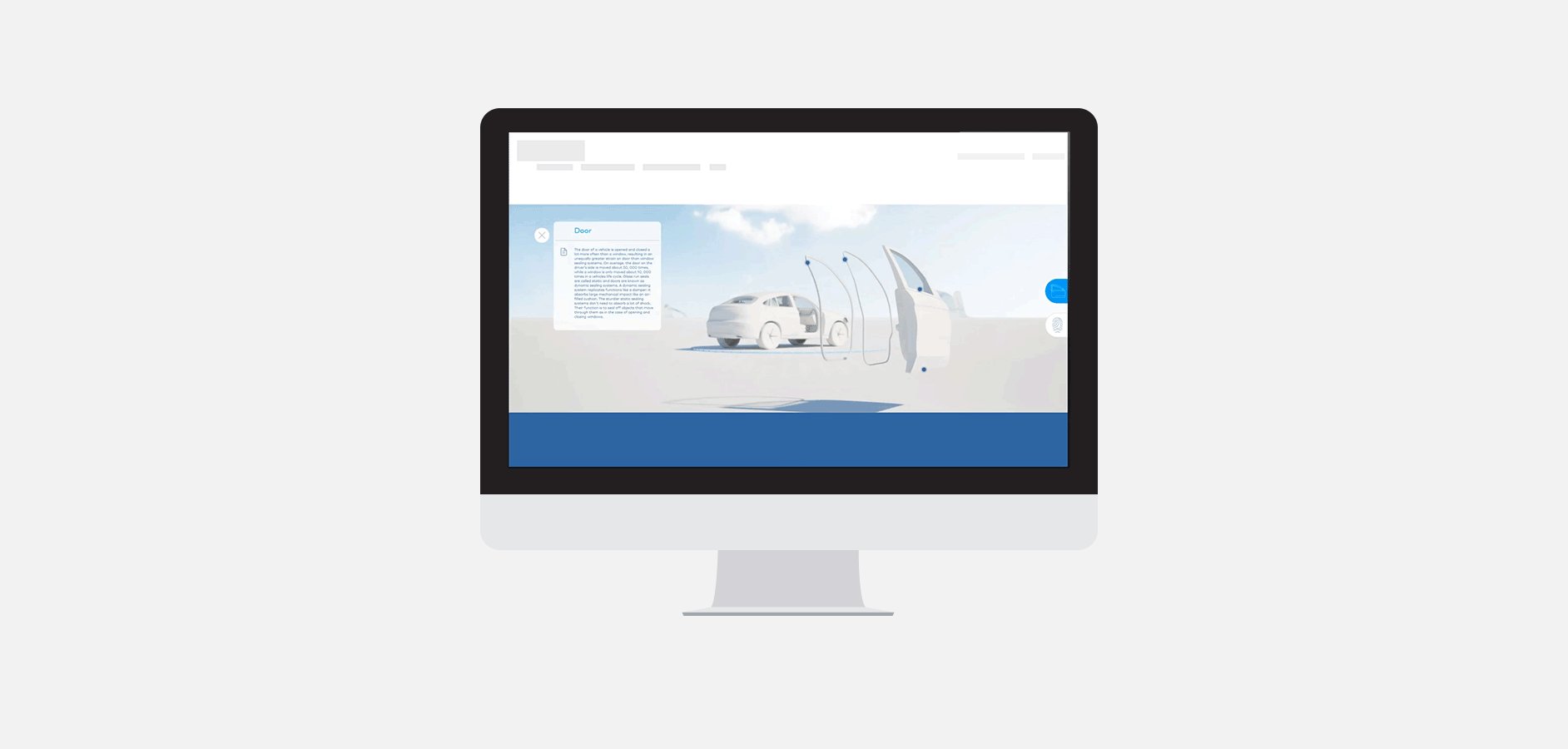
A user-friendly educational "3D app",
For
Sales people and users who don't know what the client's product is,
To
Easily demonstrate or understand the applications of client's product on a car
And improve
The brand awareness and overall presence of client in fairs and events.

UX and UI goals
Create an intuitive interaction.
Organize a large amount of information.
Make sure that the information is accessible.
Educate users in an interesting and pleasant environment.
Use animation to engage the users.
The product has to respond well in big touch screens and on a normal browser.
Make sure that the product performs consistently and reliably.

Results
Reports from the Marketing team were positive and the product kept being updated regularly for two years after launch. We tested the app with users inside and outside the automotive business with very successful results.
The "3D app" was redesigned and launched as a VR app in 2019 with adjustments in the user experience. It is part of a moving "roadshow" that the client uses to organize events all around China's universities and schools.